26+ Flutter Change Color Of Text
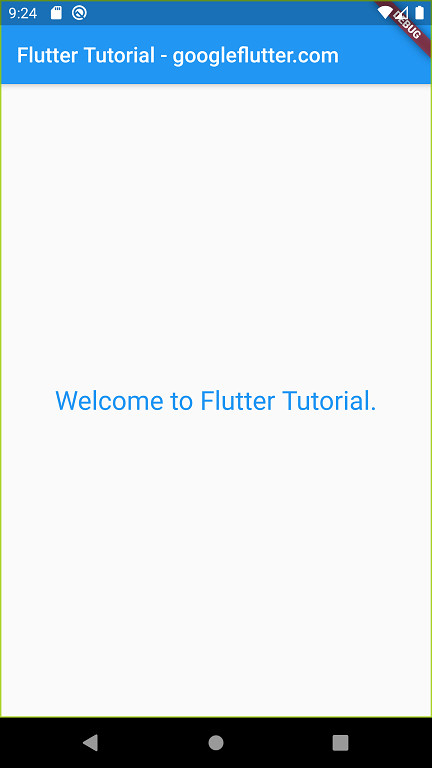
When the user presses a button the background color of the box will change according to the color of that button. This includes the ability to change the text style.
Custom Web App Development Services Ny Hire Web App Developers New York
The color of the text will also change automatically to.

. Text Here will be the text style. In this article well take a look at how to change the text style in Flutter. You can change text color in Flutter by adding style to the Text widget.
See the following code snippet of the Flutter TextButton color. You can use styleFrom method with TextButton to style the text color etc. Basically you provide the styling instructions by using the TextStyle class and set its color parameter.
By using the color constructor of the border side class passed to the border side constructor of the outline input border we can change the color of both the enabled and the.

Flutter Text Color

Flutter Apps It S All Widgets

Remote Engineer Web3 Jobs With Great Benefits And Pay

Flutter Apps Flutterx

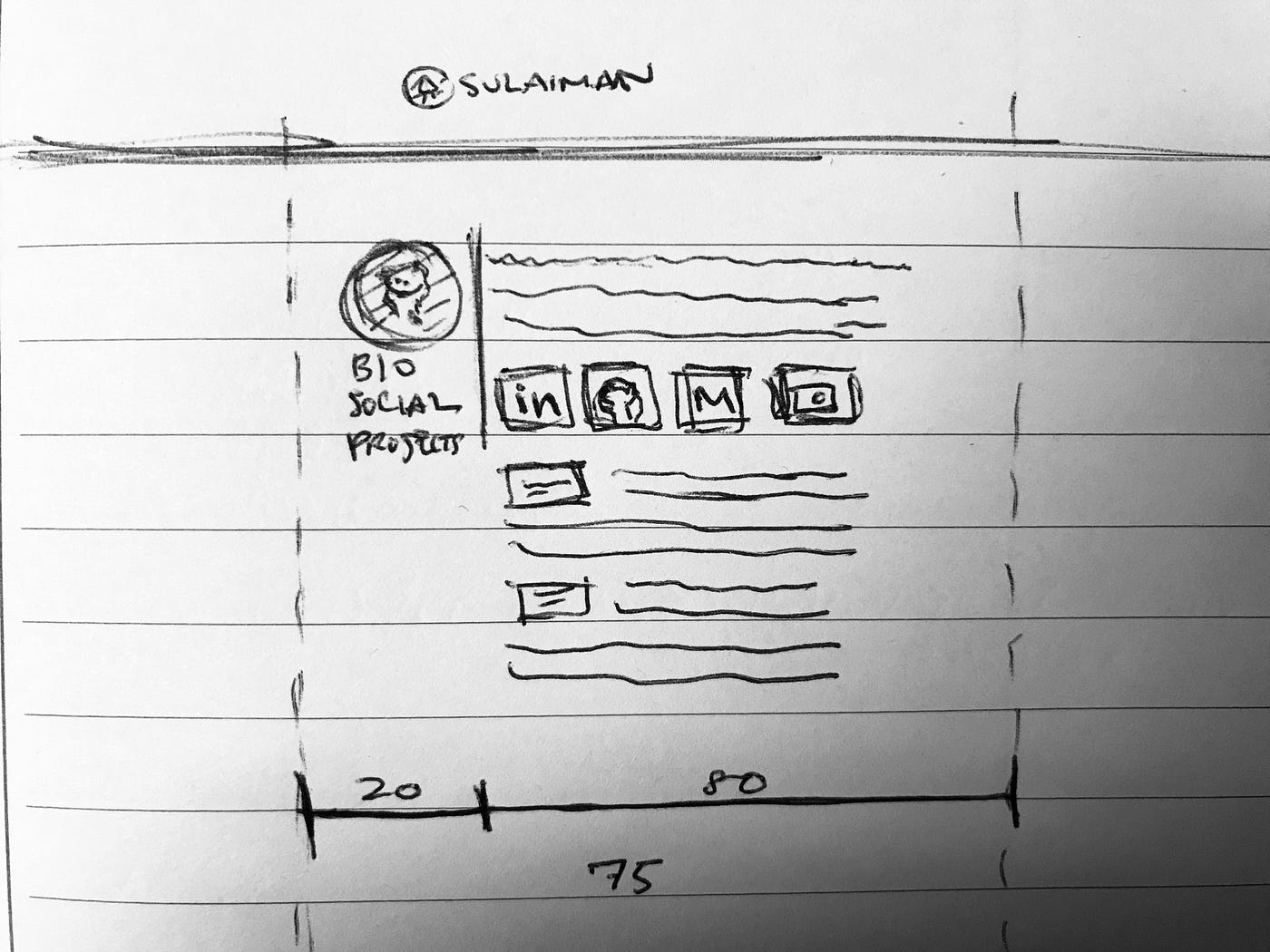
Designing My Personal Site With React The Sidenav Component By Sulaiman Sanaullah Cloudboost

How Can I Change The Textbutton Color In The Flutter Showaboutdialog Stack Overflow

Flutter Apps It S All Widgets

Igzbrmicdtp9bm

Tweets With Replies By Iqonic Design Iqonicdesign Twitter

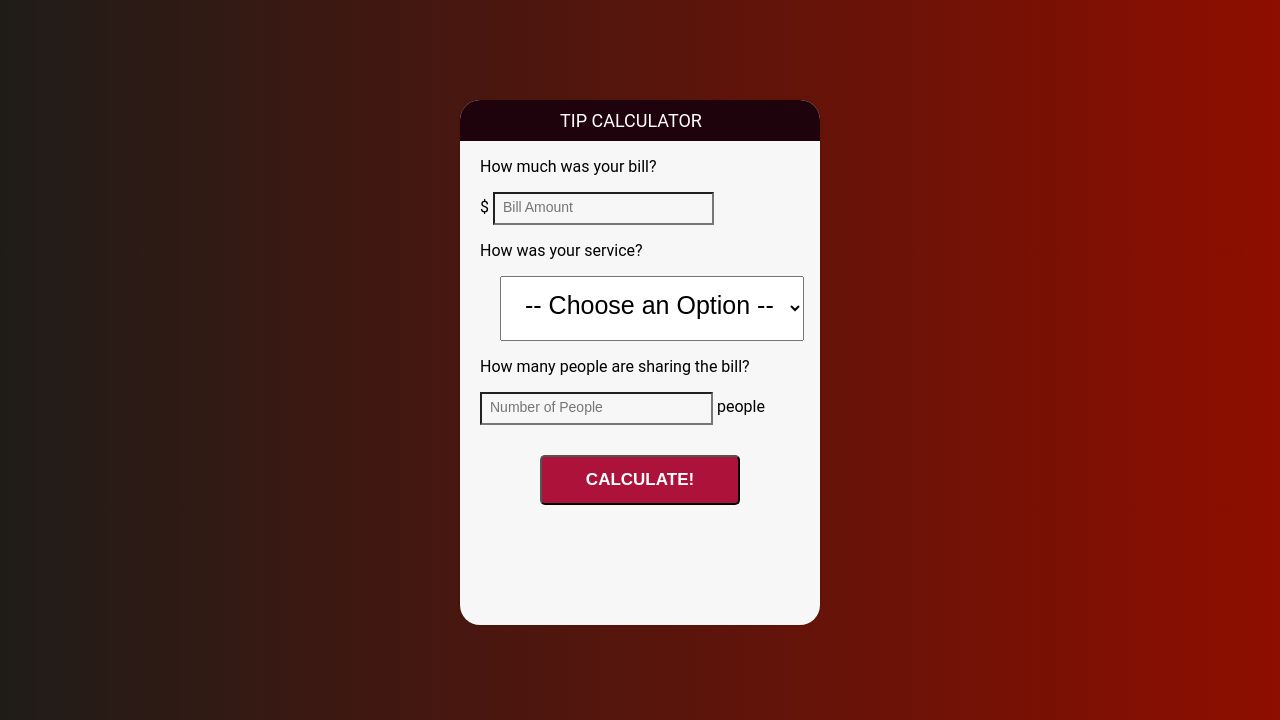
Javascript Tip Calculator

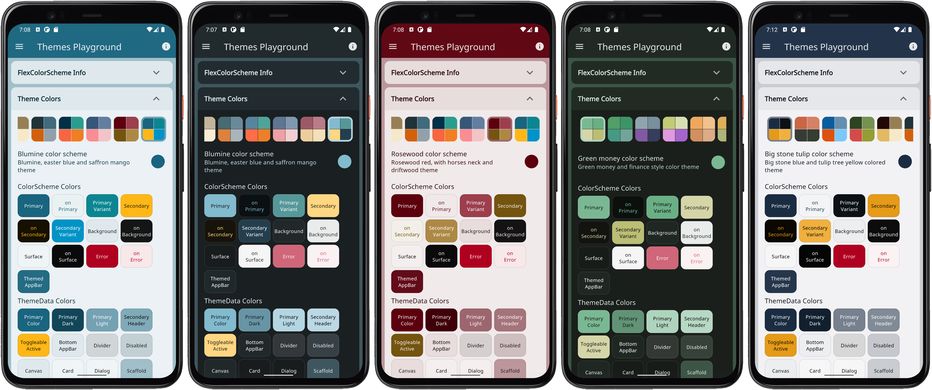
A Flutter Package To Make And Use Beautiful Color Scheme Based Themes

Flutter 15 Text Style Shadow Gradient Opacity Stroke Background Color Spacing Bold Italic Etc Yoc

Flutter Change Color Of Theme Stack Overflow

Kamloops This Week June 26 2014 By Kamloopsthisweek Issuu

Flutter Apps It S All Widgets

Color Should Parse Rgb Hex Colors With With Full Alpha Issue 26800 Flutter Flutter Github

Dart Flutter Change Color On Another Button Tap Stack Overflow